Source Code Screen. Programming Code. Writing Script. Programmer Editing Code Background Stock Image - Image of display, coding: 171571633

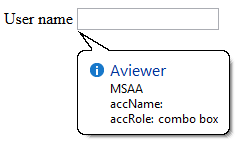
Critical accessibility issues: aria roles and aria-label · Issue #3355 · JedWatson/react-select · GitHub
![Bug]: Expand all rows table header button shows the wrong aria-label · Issue #10254 · carbon-design-system/carbon · GitHub Bug]: Expand all rows table header button shows the wrong aria-label · Issue #10254 · carbon-design-system/carbon · GitHub](https://user-images.githubusercontent.com/4312305/145254645-00ec3219-1c37-450b-8831-4417a64277d3.png)
Bug]: Expand all rows table header button shows the wrong aria-label · Issue #10254 · carbon-design-system/carbon · GitHub
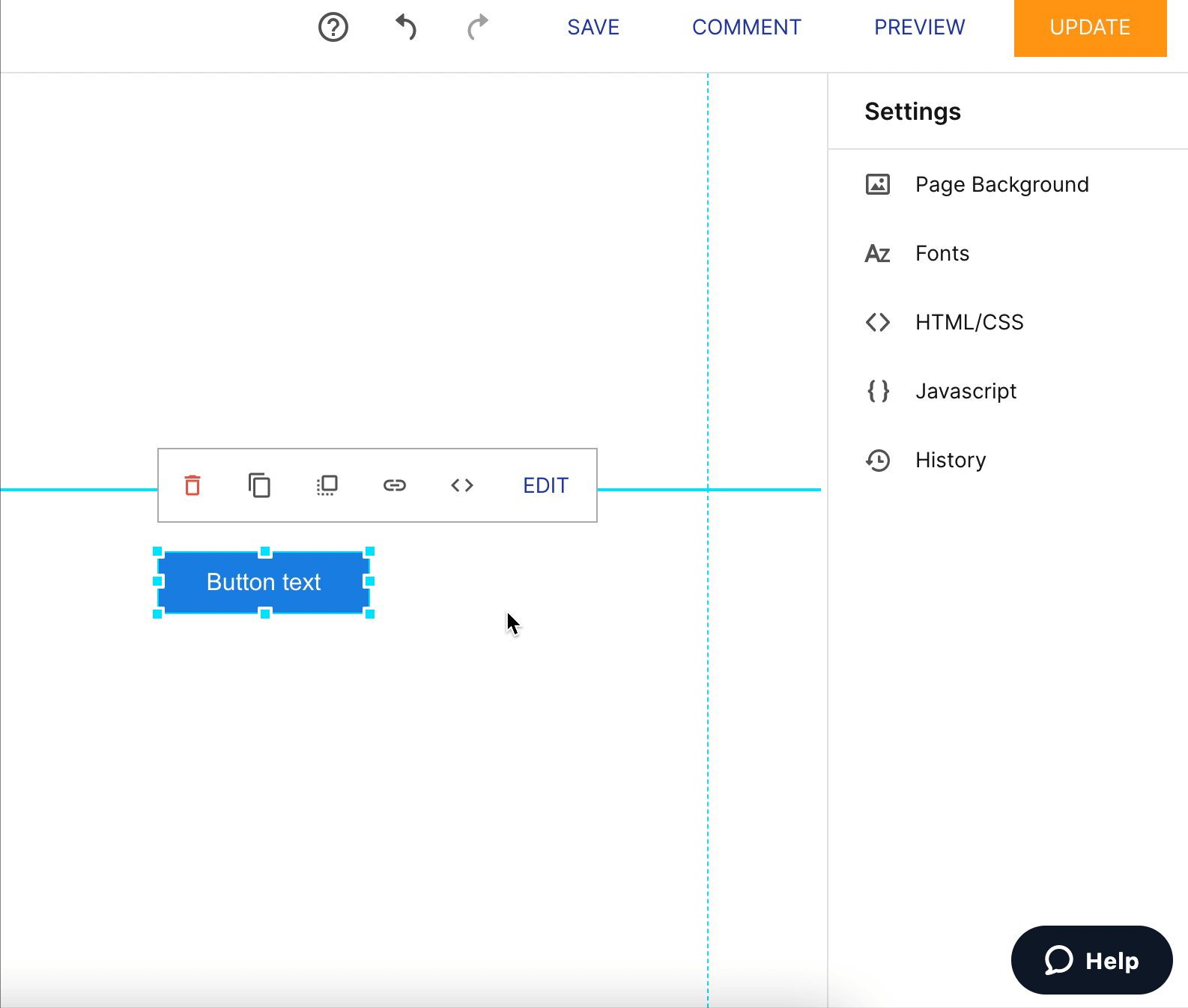
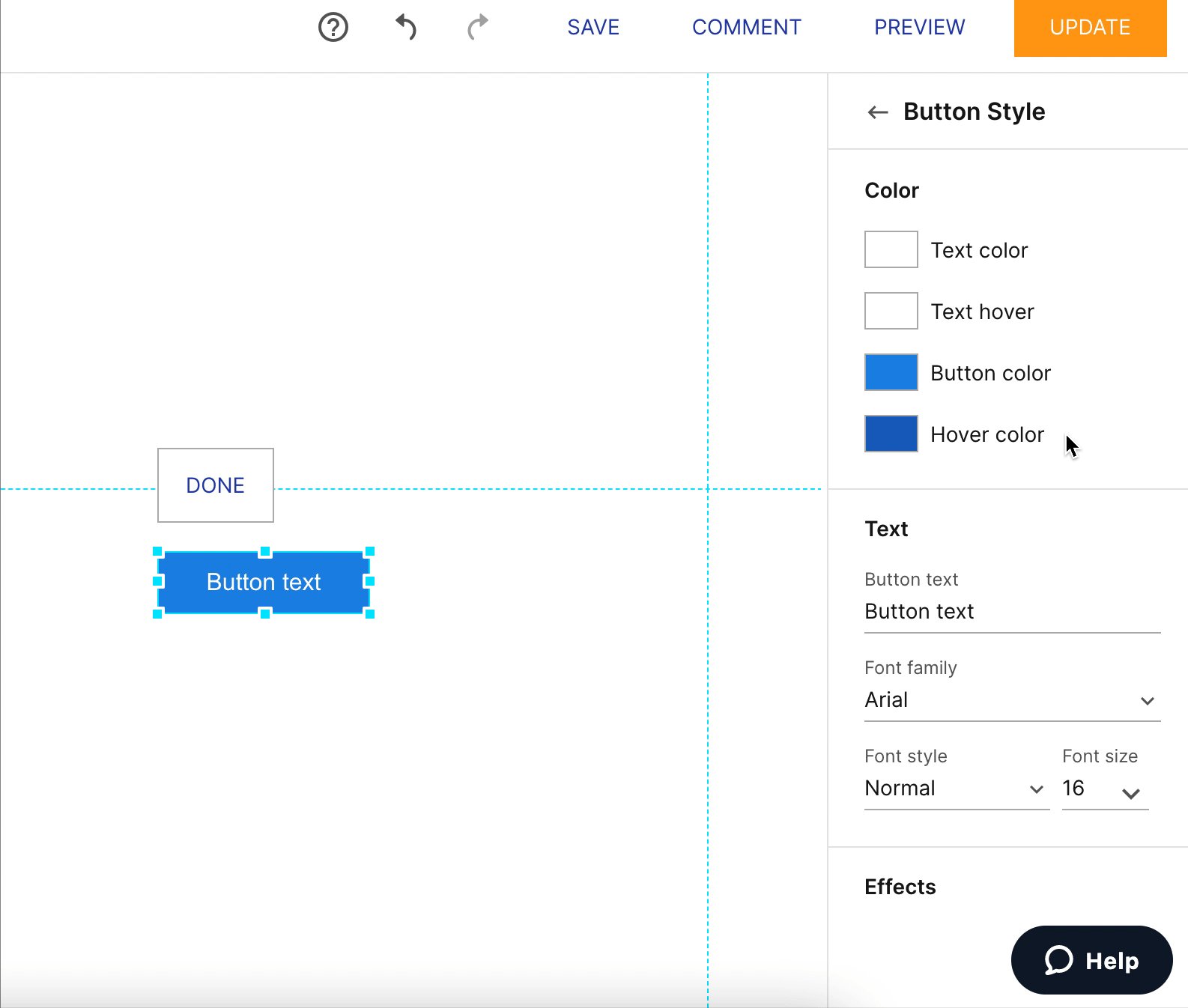
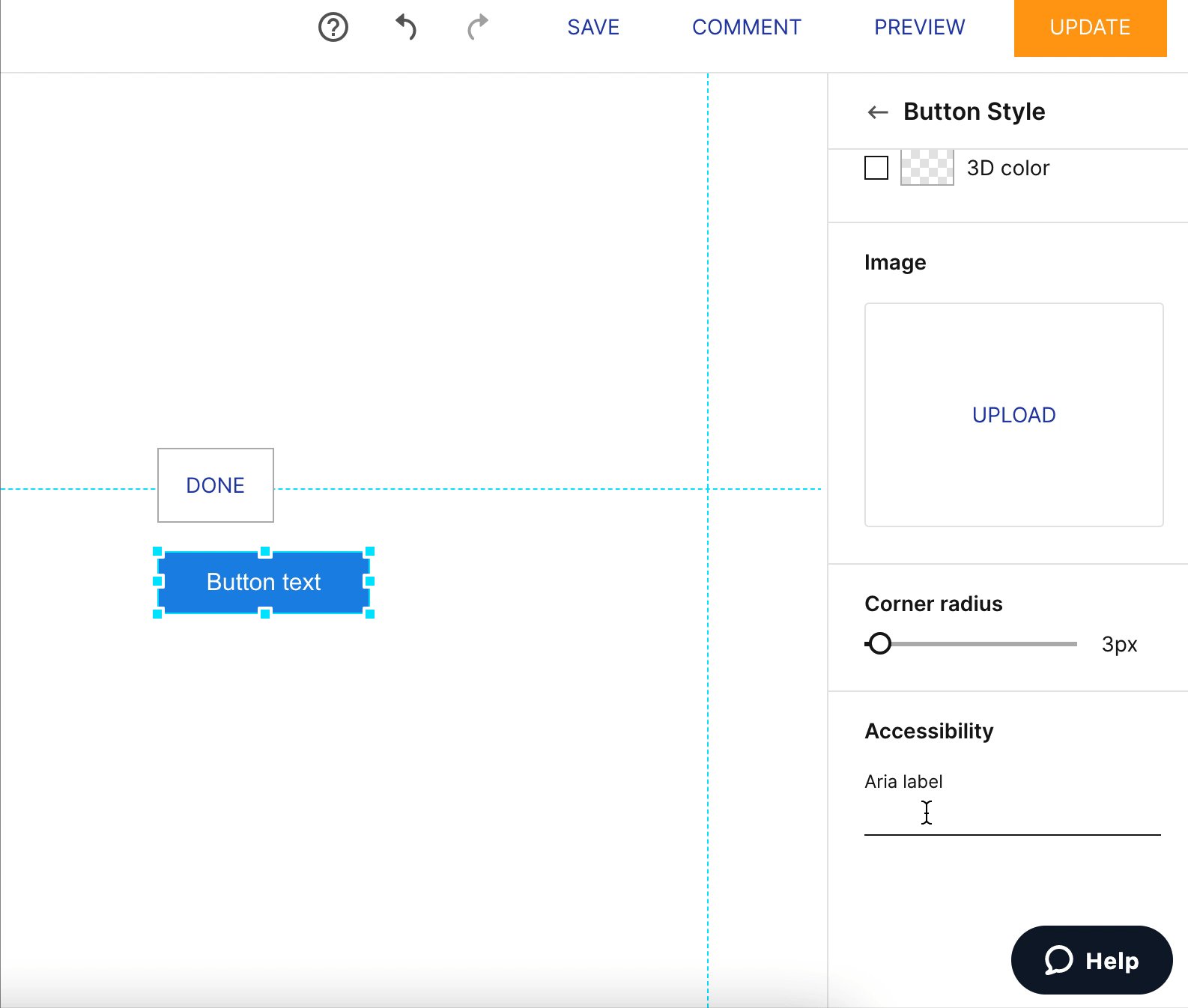
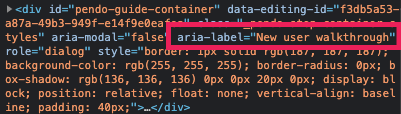
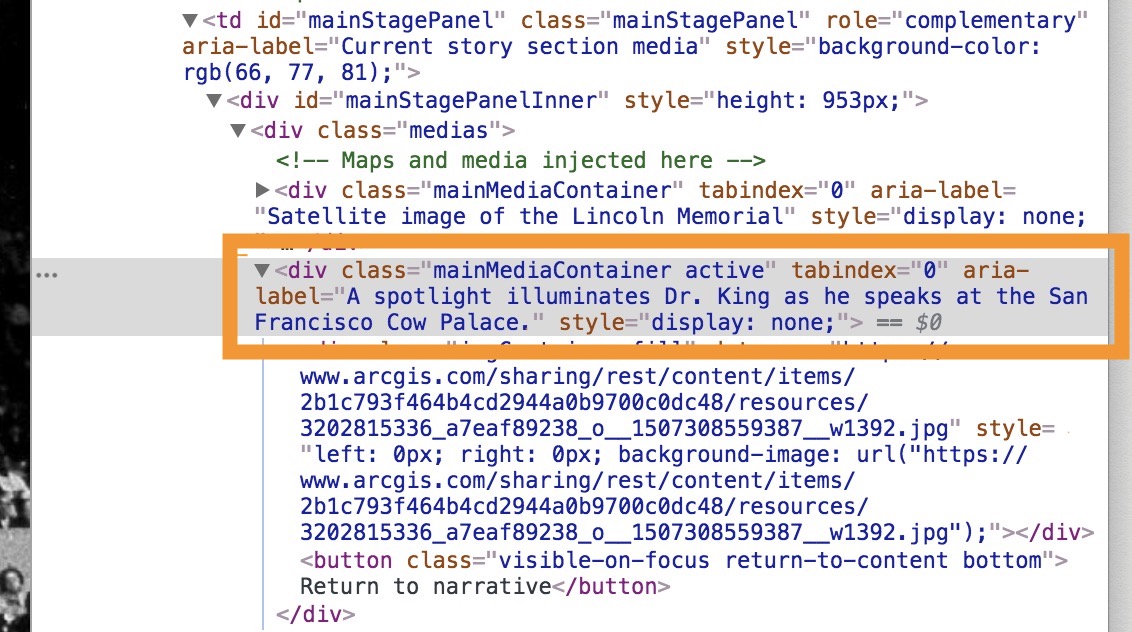
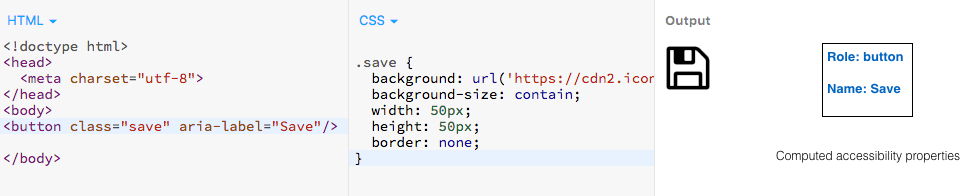
Decorative elements with a CSS background-image are reported as Meaningful when a nested element has an aria-label · Issue #696 · microsoft/accessibility-insights-web · GitHub